vue项目地址增改删选中等功能
本文共 209 字,大约阅读时间需要 1 分钟。
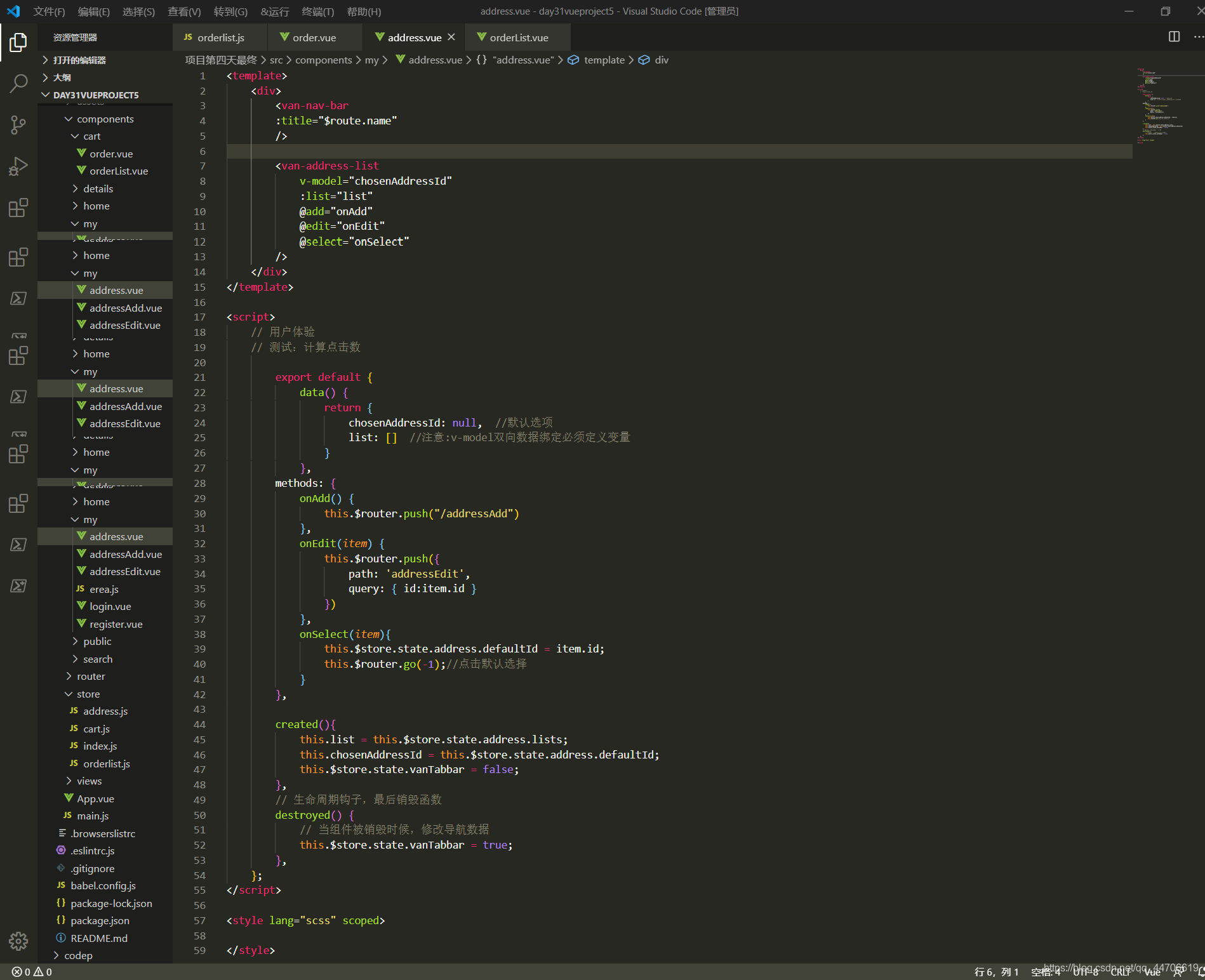
首先地址列表,渲染数据
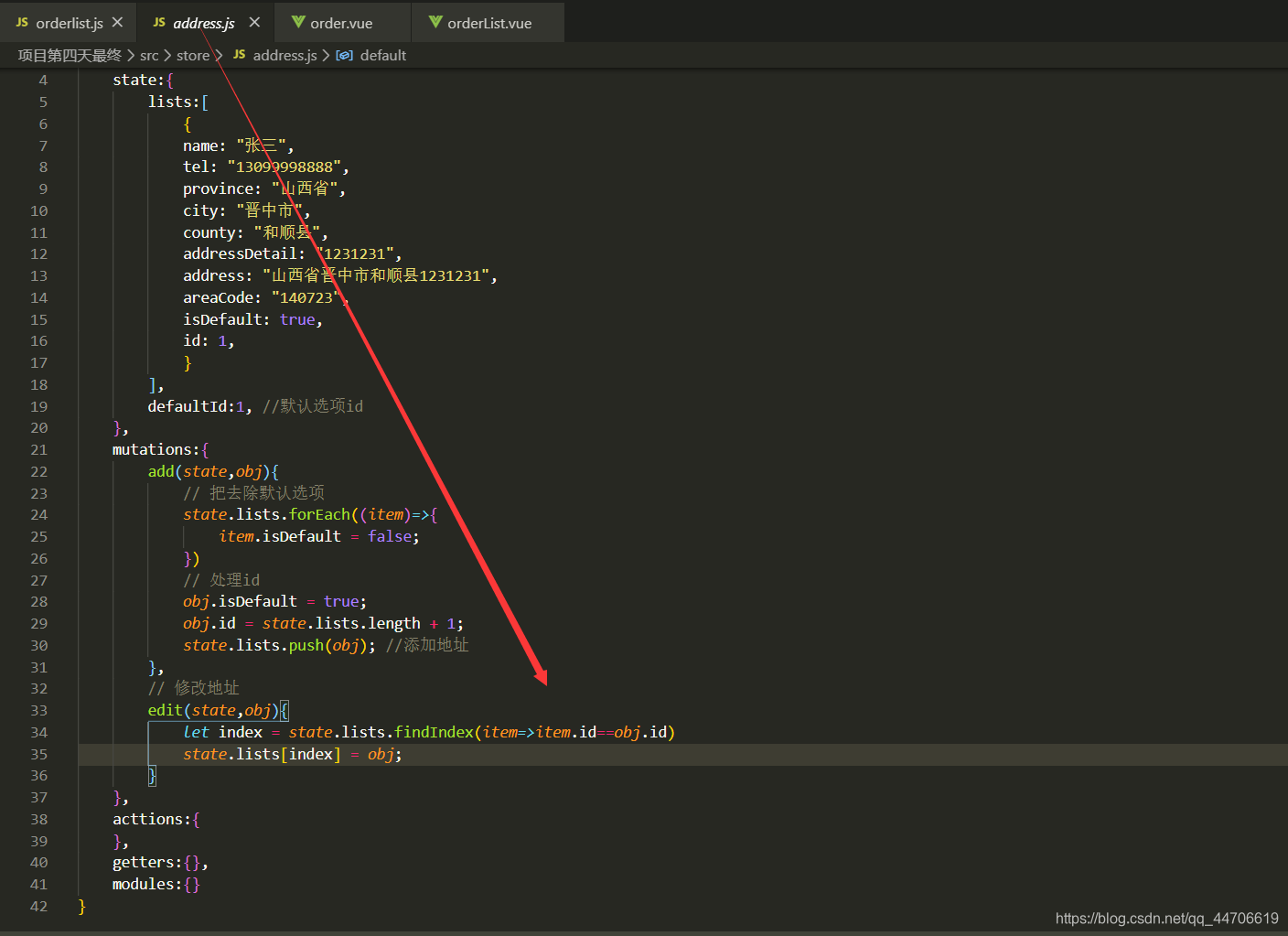
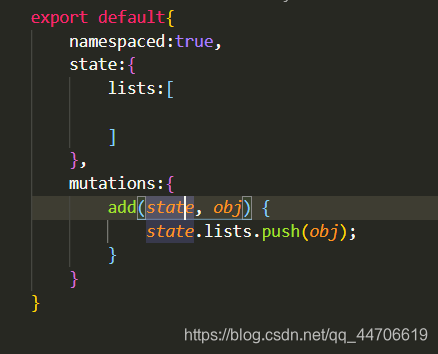
 其次,增加地址操作,相对简单,传到vuex,在vuex以数组长度为他生成一个id,
其次,增加地址操作,相对简单,传到vuex,在vuex以数组长度为他生成一个id, 

 再次,有点拐弯的地址修改操作,点击对应的修改按钮,以路由传参到修改页面,在created中过去这个路由传的参,进行查询,放在页面上
再次,有点拐弯的地址修改操作,点击对应的修改按钮,以路由传参到修改页面,在created中过去这个路由传的参,进行查询,放在页面上  最后,地址删除,就没什么了
最后,地址删除,就没什么了 还有个在提交订单,支付之前选择地址的操作,这个时候要求,在点击地址的时候,会拿到这个订单的id,用于传去提交订单页,查询出来放在地址处,在进行支付操作

转载地址:http://gdgwz.baihongyu.com/
你可能感兴趣的文章
MySQL8找不到my.ini配置文件以及报sql_mode=only_full_group_by解决方案
查看>>
mysql8的安装与卸载
查看>>
MySQL8,体验不一样的安装方式!
查看>>
MySQL: Host '127.0.0.1' is not allowed to connect to this MySQL server
查看>>
Mysql: 对换(替换)两条记录的同一个字段值
查看>>
mysql:Can‘t connect to local MySQL server through socket ‘/var/run/mysqld/mysqld.sock‘解决方法
查看>>
MYSQL:基础——3N范式的表结构设计
查看>>
MYSQL:基础——触发器
查看>>
Mysql:连接报错“closing inbound before receiving peer‘s close_notify”
查看>>
mysqlbinlog报错unknown variable ‘default-character-set=utf8mb4‘
查看>>
mysqldump 参数--lock-tables浅析
查看>>
mysqldump 导出中文乱码
查看>>
mysqldump 导出数据库中每张表的前n条
查看>>
mysqldump: Got error: 1044: Access denied for user ‘xx’@’xx’ to database ‘xx’ when using LOCK TABLES
查看>>
Mysqldump参数大全(参数来源于mysql5.5.19源码)
查看>>
mysqldump备份时忽略某些表
查看>>
mysqldump实现数据备份及灾难恢复
查看>>
mysqldump数据库备份无法进行操作只能查询 --single-transaction
查看>>
mysqldump的一些用法
查看>>
mysqli
查看>>